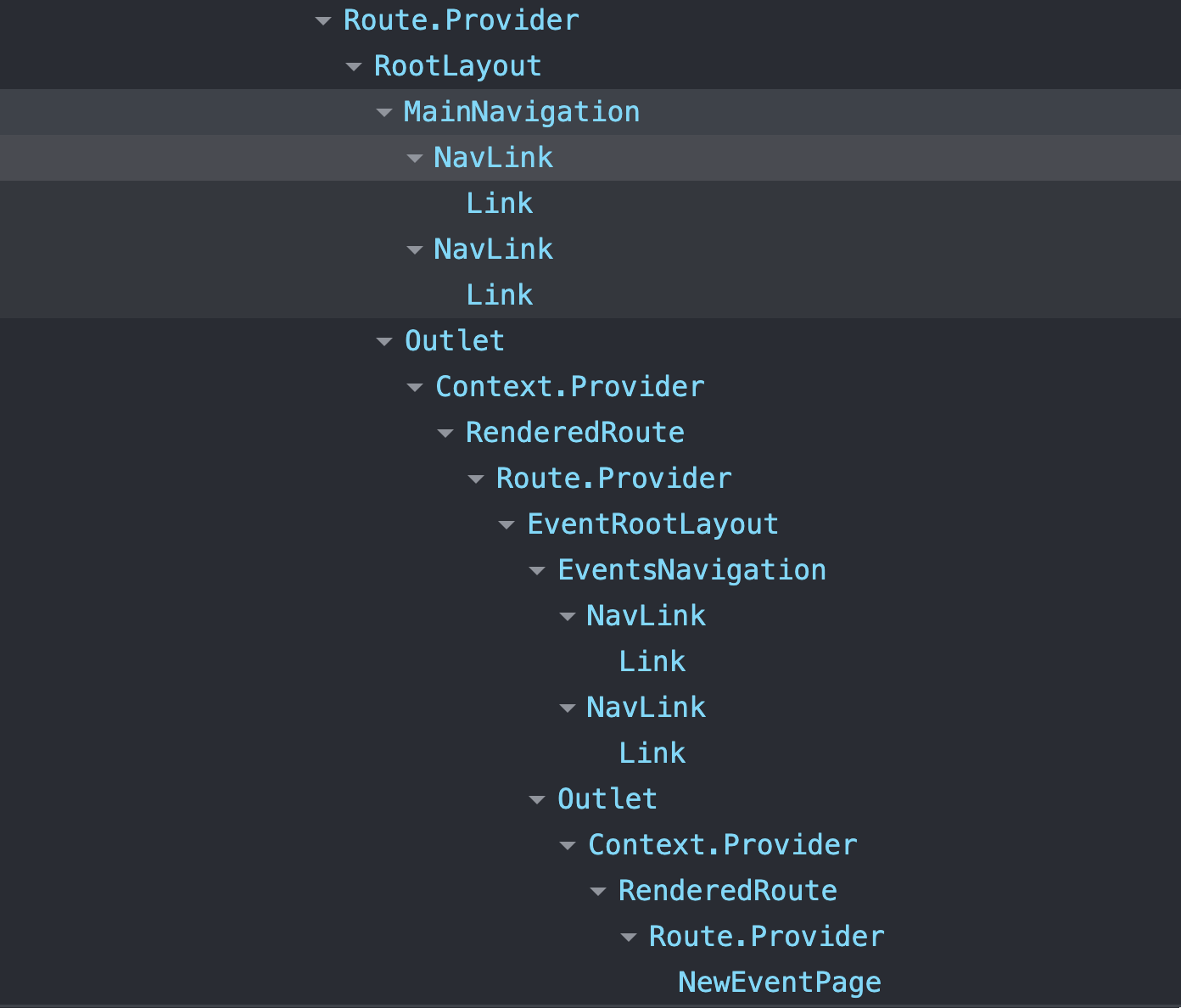
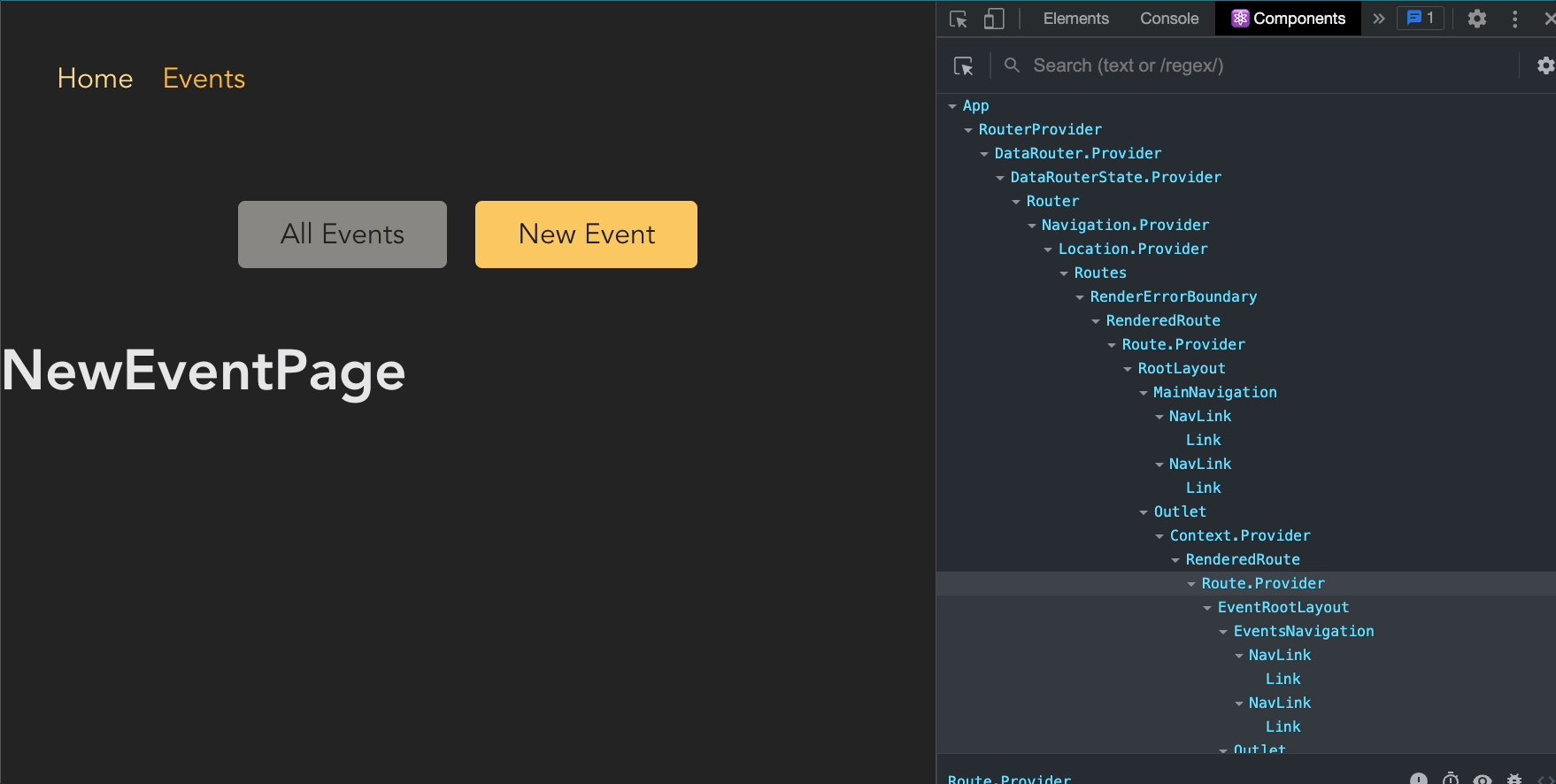
React Router v6에서 도입된 새로운 개념으로, 중첩된 라우팅 구조를 구성할 수 있도록 해주는 컴포넌트입니다.
Outlet 컴포넌트는 라우팅 컴포넌트 내부에서 사용되며, 중첩된 자식 라우트가 렌더링되는 위치를 지정합니다.
const router = createBrowserRouter([
{
path: '/',
element: <RootLayout />,
// 상대 경로로 변환
children: [
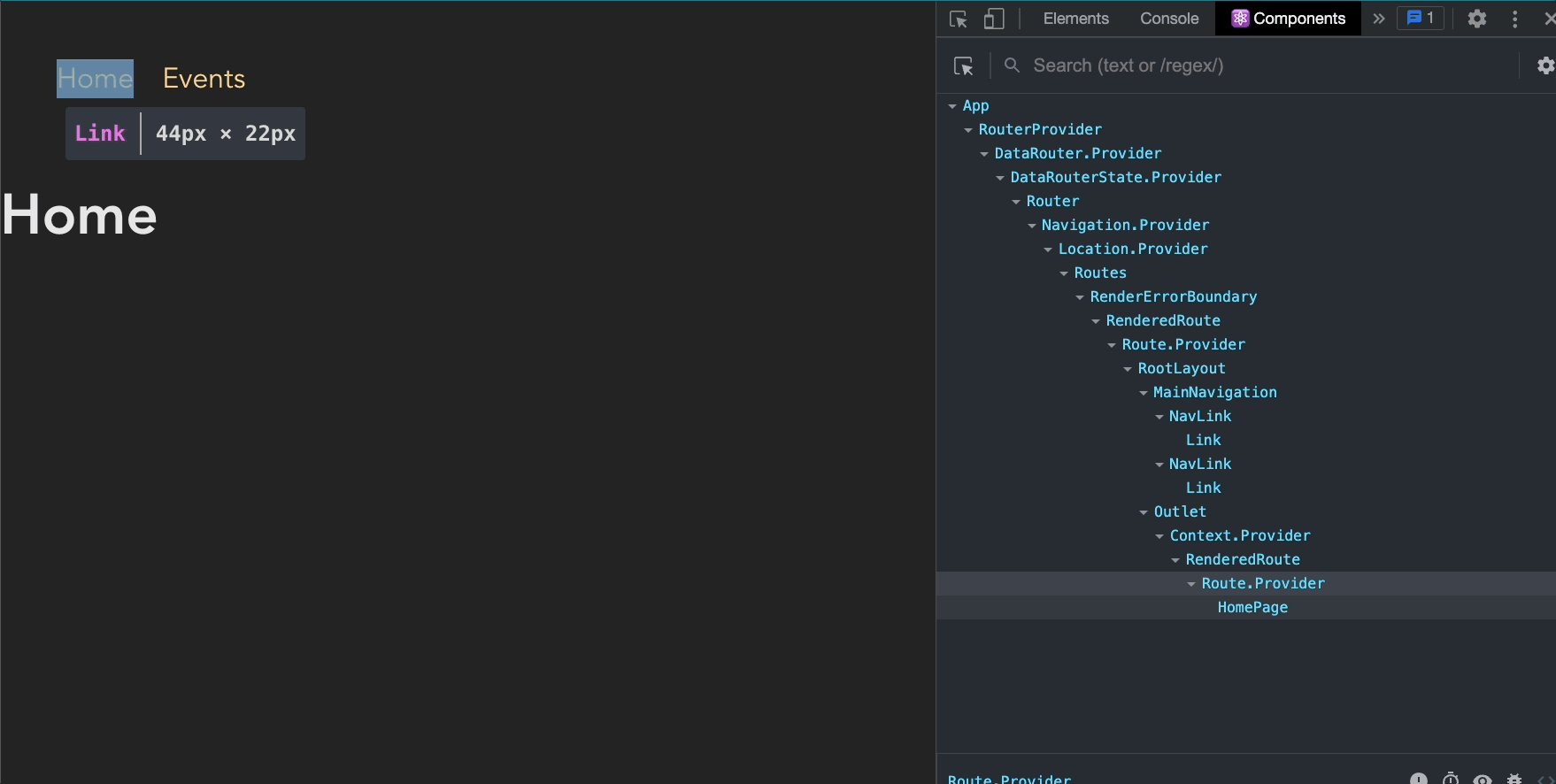
{ index: true, element: <HomePage /> },
{
path: 'events',
element: <EventRootLayout />,
children: [
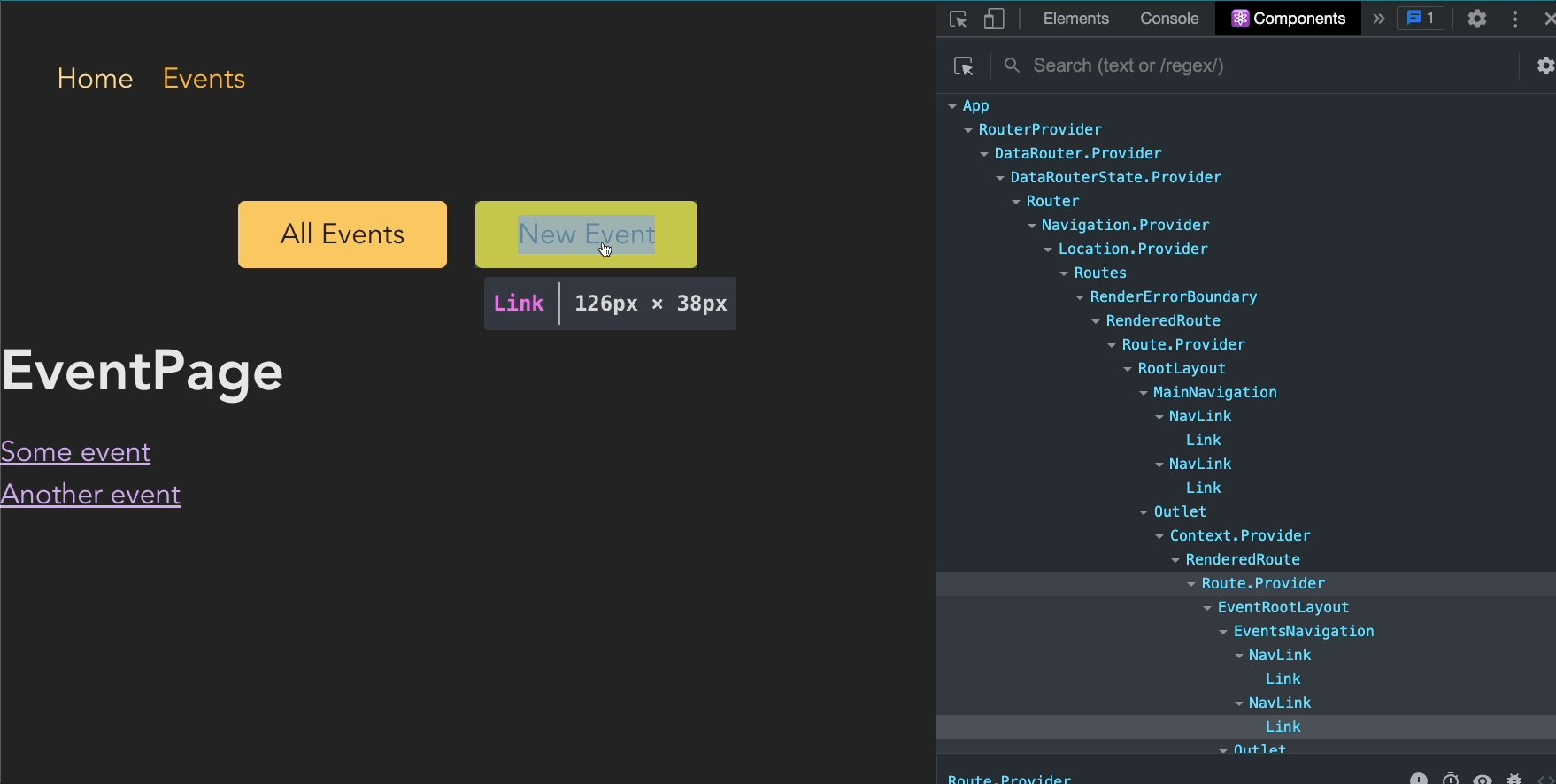
{ index: true, element: <EventPage /> },
{ path: ':eventId', element: <EventDetailPage /> },
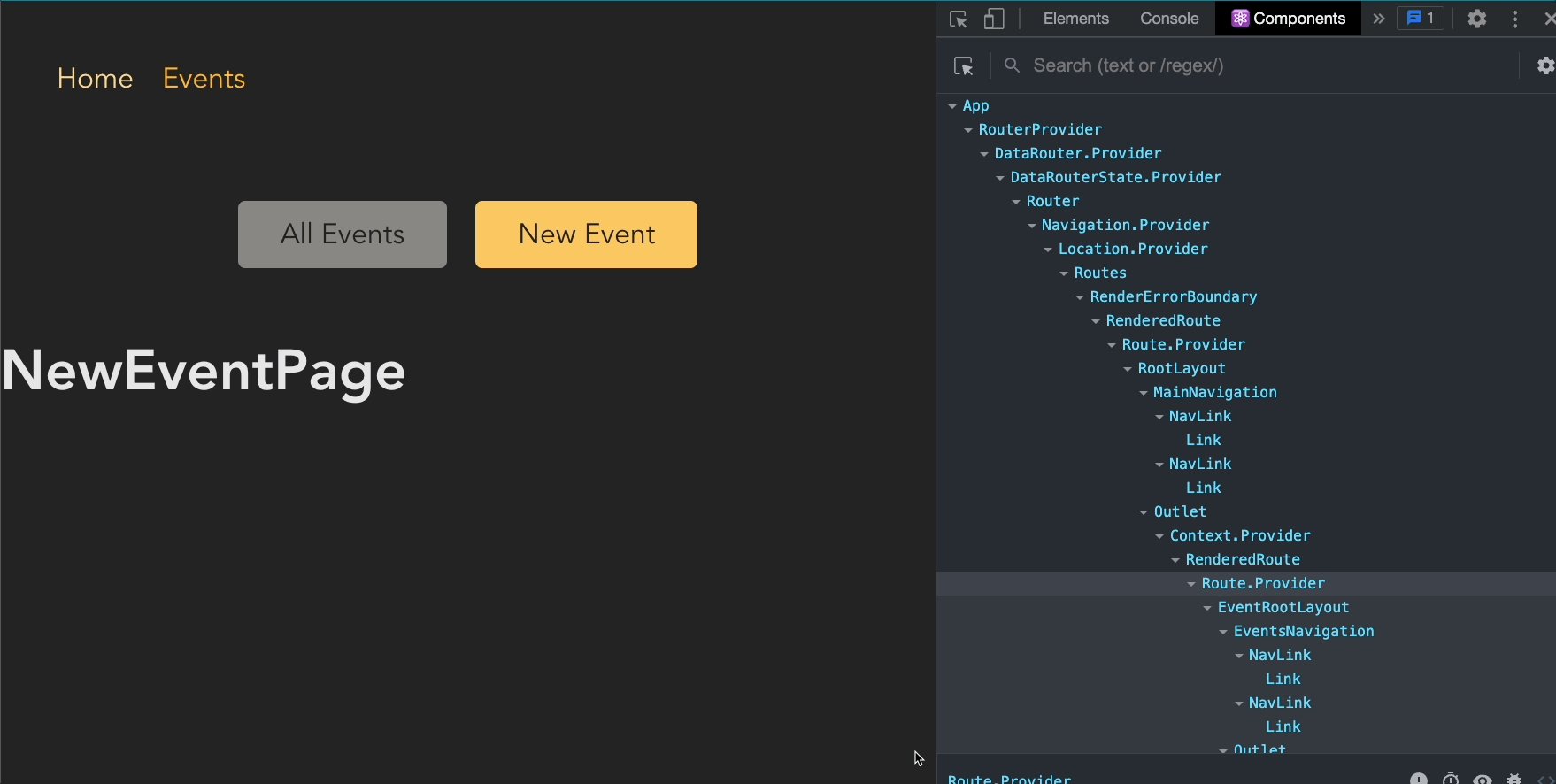
{ path: 'new', element: <NewEventPage /> },
{ path: ':eventId/edit', element: <EditEventPage /> },
],
},
],
},
]);
function App() {
return <RouterProvider router={router} />;
}
export default App;
import { Outlet } from 'react-router-dom';
import MainNavigation from '../components/MainNavigation';
export default function RootLayout() {
return (
<>
<MainNavigation />
<main>
<Outlet />
</main>
</>
);
}import { Outlet } from 'react-router-dom';
import EventsNavigation from '../components/EventsNavigation';
export default function EventRootLayout() {
return (
<>
<EventsNavigation />
<Outlet />
</>
);
}

참고:
https://reactrouter.com/en/main/components/outlet
Outlet v6.8.2
Type declarationinterface OutletProps { context?: unknown; } declare function Outlet( props: OutletProps ): React.ReactElement | null; An should be used in parent route elements to render their child route elements. This allows nested UI to show up when ch
reactrouter.com
'React' 카테고리의 다른 글
| Recoil 주요 개념 (0) | 2023.03.31 |
|---|---|
| Recoil 기본 개념 (1) | 2023.03.31 |
| Custom Hook 만들기 (0) | 2023.03.01 |
| useState & useEffect 비교 (0) | 2023.03.01 |
| React Portal이란? (0) | 2023.03.01 |
