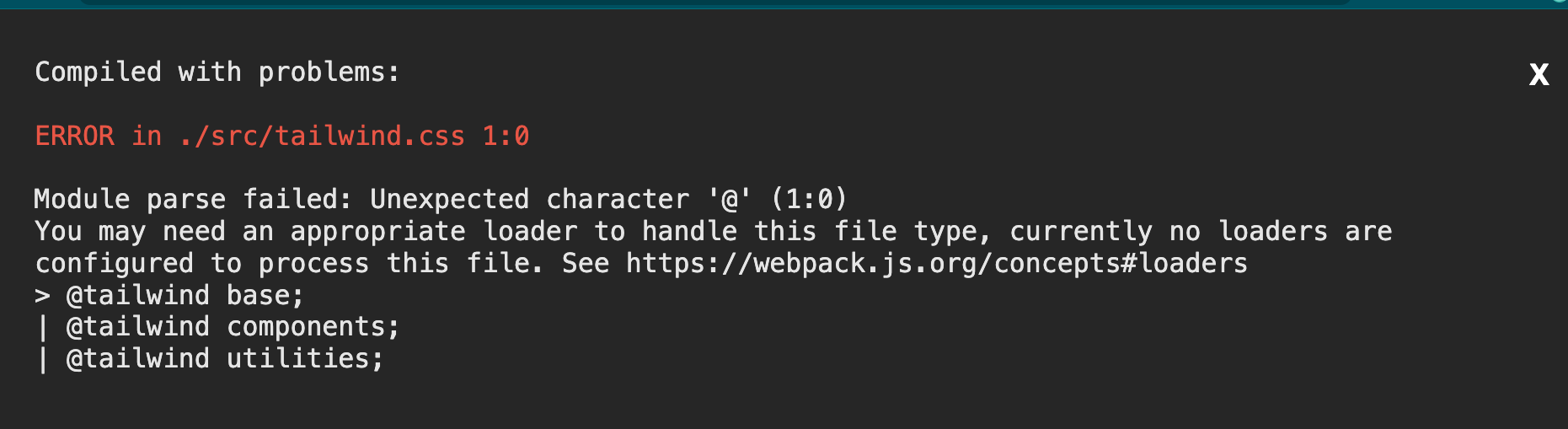
🚫 tailwind.css 구성에서 ‘@’불러와 지지 않는 오류 가 생겼다.

이유
정규표현식 오류, 모듈을 한꺼번에 넣다보니 오류가 생김
해결
//common.js
const { resolve } = require("node:path");
const babelLoader = require("./loaders/babel");
const { sassLoader } = require("./loaders/styles");
const commonConfig = {
target: "browserslist",
resolve: {
extensions: ".ts .tsx .js .jsx .json .wasm".split(" "),
},
entry: {
main: resolve("src/main.tsx"),
},
module: {
rules: [babelLoader, sassLoader].filter(Boolean),
},
};
module.exports = commonConfig;//common.js
const { resolve } = require("node:path");
const babelLoader = require("./loaders/babel");
const { sassLoader } = require("./loaders/styles");
const commonConfig = {
target: "browserslist",
resolve: {
extensions: ".ts .tsx .js .jsx .json .wasm".split(" "),
},
entry: {
main: resolve("src/main.tsx"),
},
module: {
rules: [babelLoader, sassLoader].filter(Boolean),
},
};
module.exports = commonConfig;'⛔️ 오류' 카테고리의 다른 글
| TypeScript Generic 오류 (0) | 2023.03.16 |
|---|---|
| Webpack 에서 CopyPlugin 설정 오류 (0) | 2023.03.16 |
| Unknown at rule @tailwind 경고 (0) | 2023.03.16 |
| webpack 에서 eslint 설치 시 생긴 오류 (0) | 2023.03.16 |
| 파이어베이스 데이터 보내는 중에 오류 (0) | 2023.03.16 |
