라우터 연결 관련 문제
첫 홈 화면에는 헤더와 푸터가 불러와 지지 않게 하고, 다른 페이지들은 헤더와 푸터가 불러와 지게 하고싶은데
둘다 헤더와 푸터가 불러와 지는 이슈 발생.
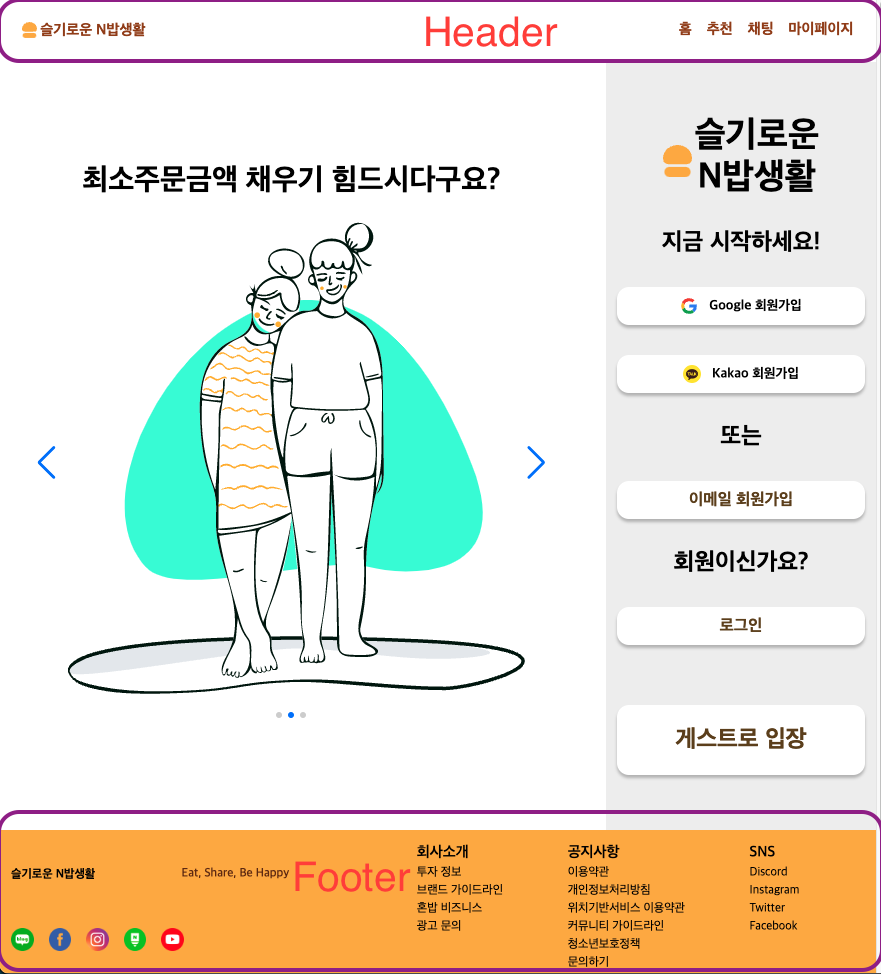
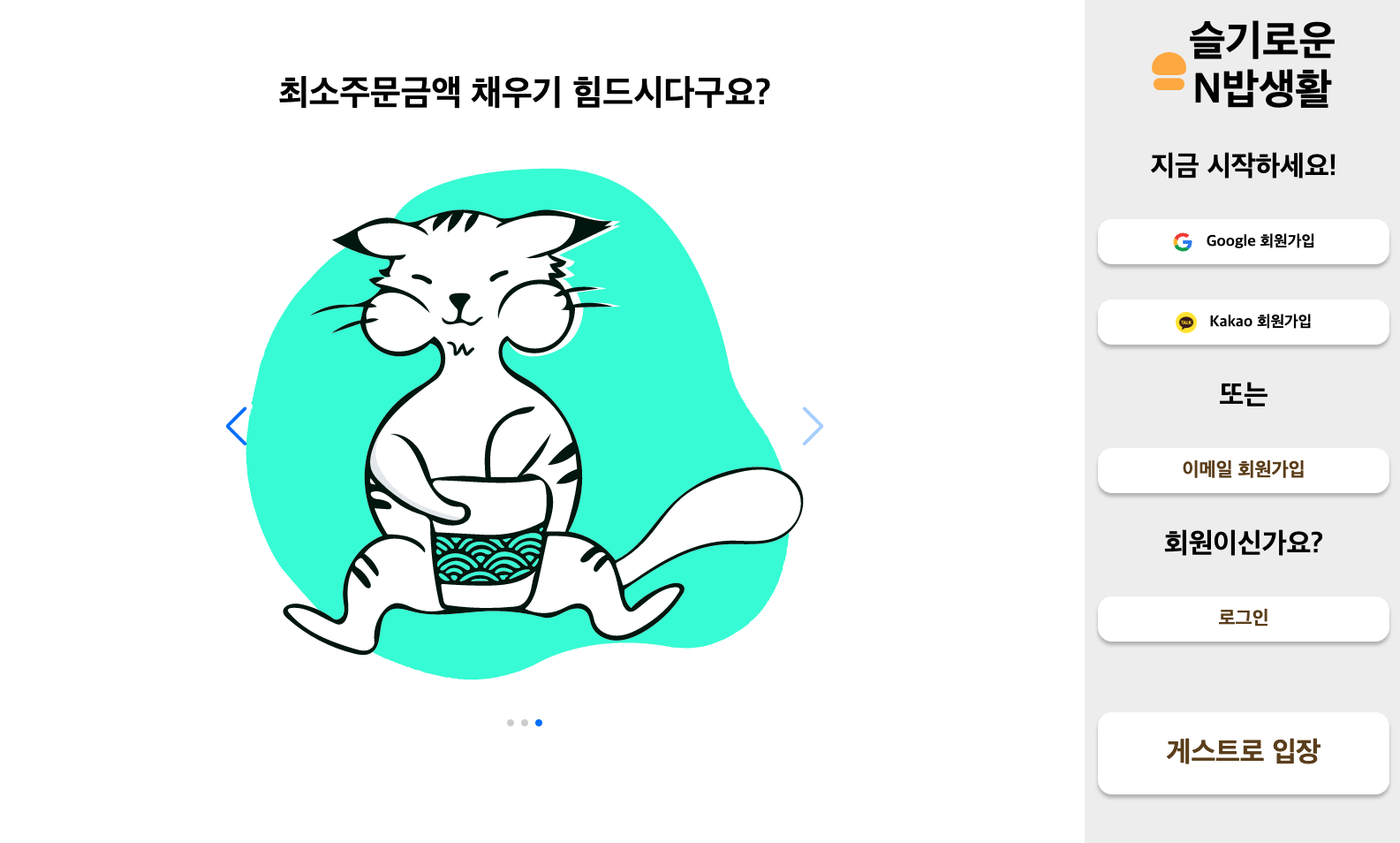
문제 : [렌더링 되는 홈 화면]

문제 : [ 라우터 코드 ]
import { createBrowserRouter, RouterProvider } from 'react-router-dom';
import Home from '@/pages/Home/Home';
import Chat from '@/pages/Chat/Chat';
import MyPage from '@/pages/MyPage/MyPage';
import RootLayout from './pages/Layout/Layout';
import NotFound from '@/pages/NotFound/NotFound';
import MainPage from '@/pages/MainPage/MainPage';
import Recommend from '@/pages/Recommend/Recommend';
const router = createBrowserRouter([
{
path: '/',
element: <RootLayout />,
errorElement: <NotFound />,
children: [
{ path: '/', element: <Home /> },
{ path: 'mainPage', element: <MainPage /> },
{ path: 'recommend', element: <Recommend /> },
{ path: 'chat', element: <Chat /> },
{ path: 'myPage', element: <MyPage /> },
],
},
]);
function App() {
return <RouterProvider router={router} />;
}
export default App;
문제 : [ LayOut ]
import { Footer, Header } from '@/components';
import { Outlet } from 'react-router-dom';
export default function RootLayout() {
return (
<>
<Header />
<main>
<Outlet />
</main>
<Footer />
</>
);
}
이렇게 입력시 홈화면에도 헤더와 푸터가 생기는 문제가 발생했습니다.
⭐️ 해결 ⭐️
✅ Layout Page에 BaseLayout component를 따로 생성해 묶어주어 해결
[ 라우터 코드 ]
import { createBrowserRouter, RouterProvider } from 'react-router-dom';
import Home from '@/pages/Home/Home';
import Chat from '@/pages/Chat/Chat';
import MyPage from '@/pages/MyPage/MyPage';
import NotFound from '@/pages/NotFound/NotFound';
import MainPage from '@/pages/MainPage/MainPage';
import Recommend from '@/pages/Recommend/Recommend';
import RootLayout, { BaseLayout } from './pages/Layout/Layout';
const router = createBrowserRouter([
{
path: '/',
element: <RootLayout />,
errorElement: <NotFound />,
children: [
{ index: true, element: <Home /> },
{
path: 'mainPage',
element: (
<BaseLayout>
<MainPage />
</BaseLayout>
),
},
{
path: 'recommend',
element: (
<BaseLayout>
<Recommend />
</BaseLayout>
),
},
{
path: 'chat',
element: (
<BaseLayout>
<Chat />
</BaseLayout>
),
},
{
path: 'myPage',
element: (
<BaseLayout>
<MyPage />
</BaseLayout>
),
},
],
},
]);
function App() {
return <RouterProvider router={router} />;
}
export default App;
[ LayOut ]
import { Footer, Header } from '@/components';
import { Outlet } from 'react-router-dom';
export default function RootLayout() {
return (
<>
<Outlet />
</>
);
}
export function BaseLayout({ children }: { children: React.ReactNode }) {
return (
<>
<Header />
<main>{children}</main>
<Footer />
</>
);
}

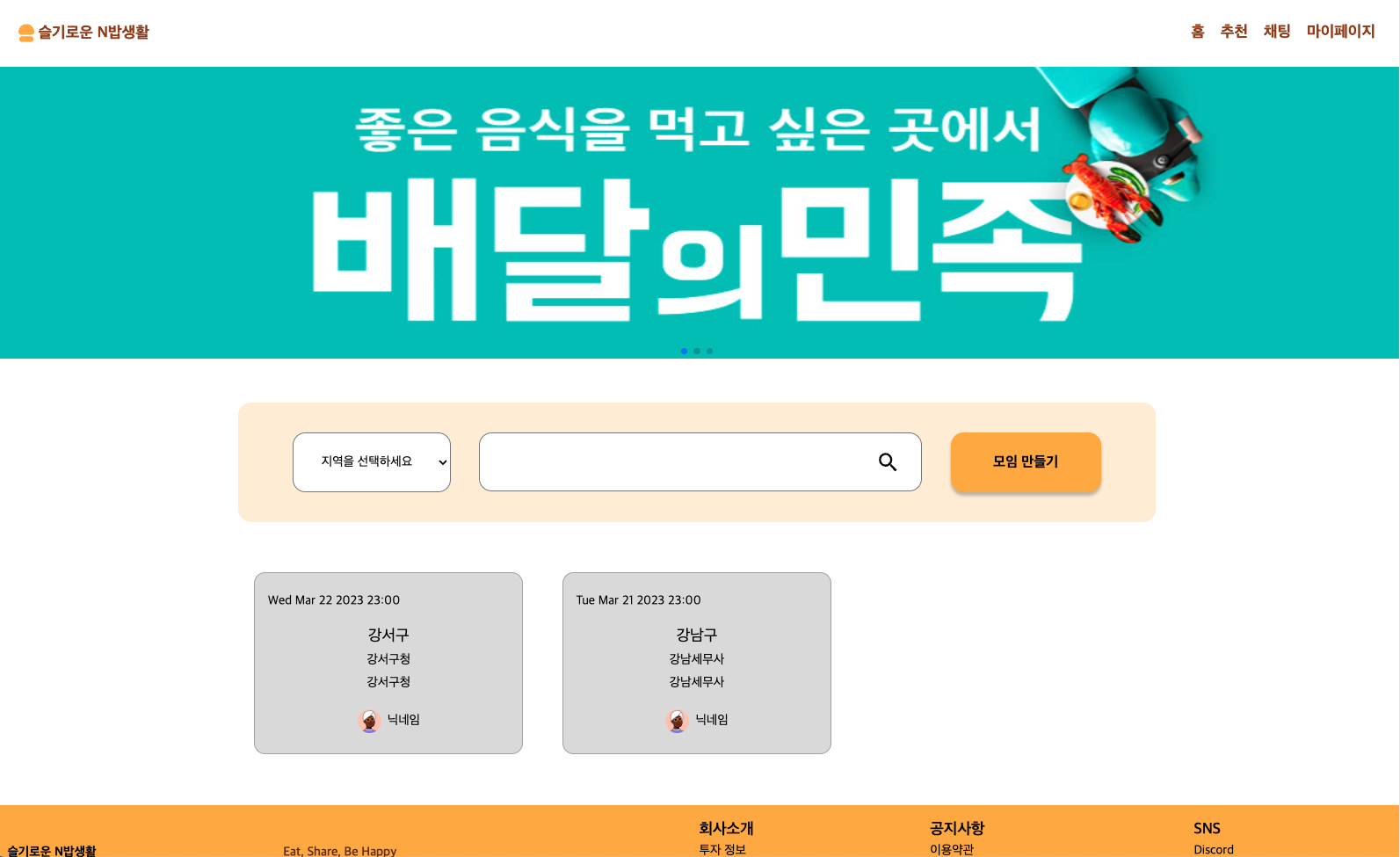
렌더링 되는 홈 화면에는 헤더와 푸터 가 생기지 않고 다른페이지들은 헤더와 푸터가 잘 불러와 집니다.
'Project' 카테고리의 다른 글
| 로그인한 사용자별 다른 프로필 보이게 하기 (0) | 2023.04.06 |
|---|---|
| React에서 페이지 변경 시 카드 딜레이 구현하기 (0) | 2023.04.02 |
| 접근성을 고려하여 Tab 키 만을 이용해서 작동 구현 (0) | 2023.04.01 |
| 채팅 기능 메세지와 이미지 업로드 구현 (0) | 2023.03.24 |
| 네비게이션 메뉴 카테고리에서 하위메뉴 띄우기 (0) | 2023.02.01 |
