kakao map 연결할때 발생한 오류
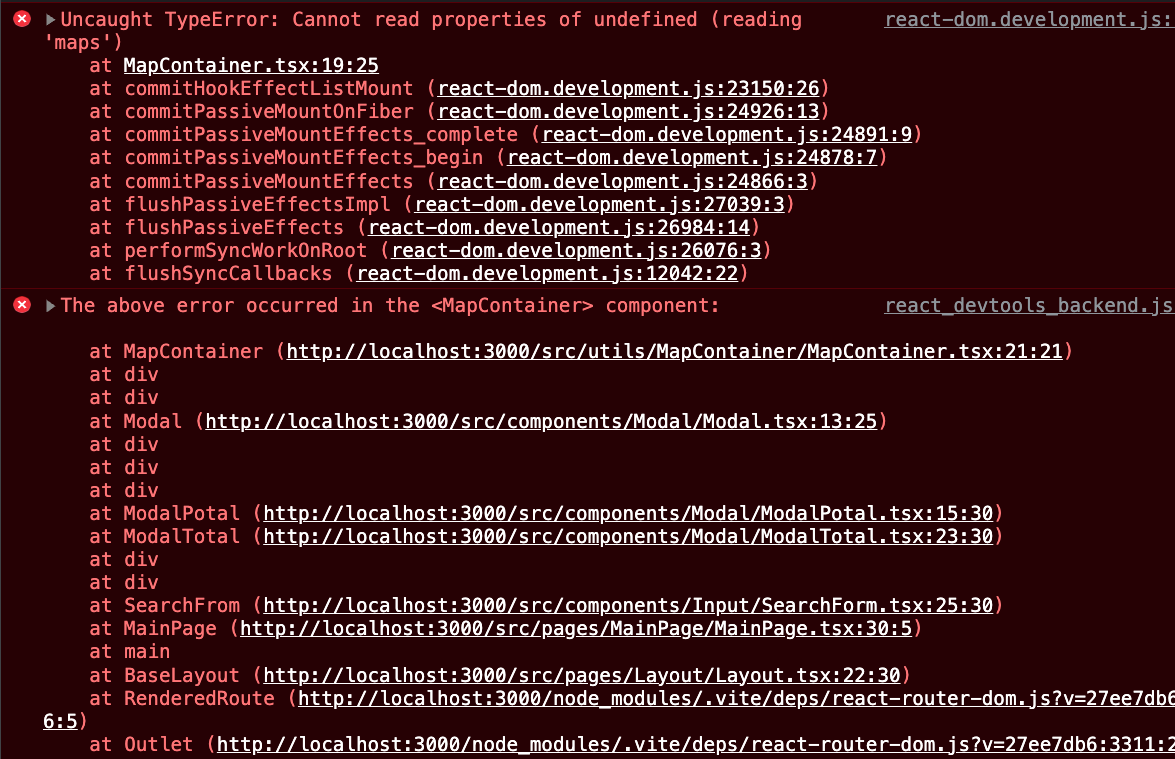
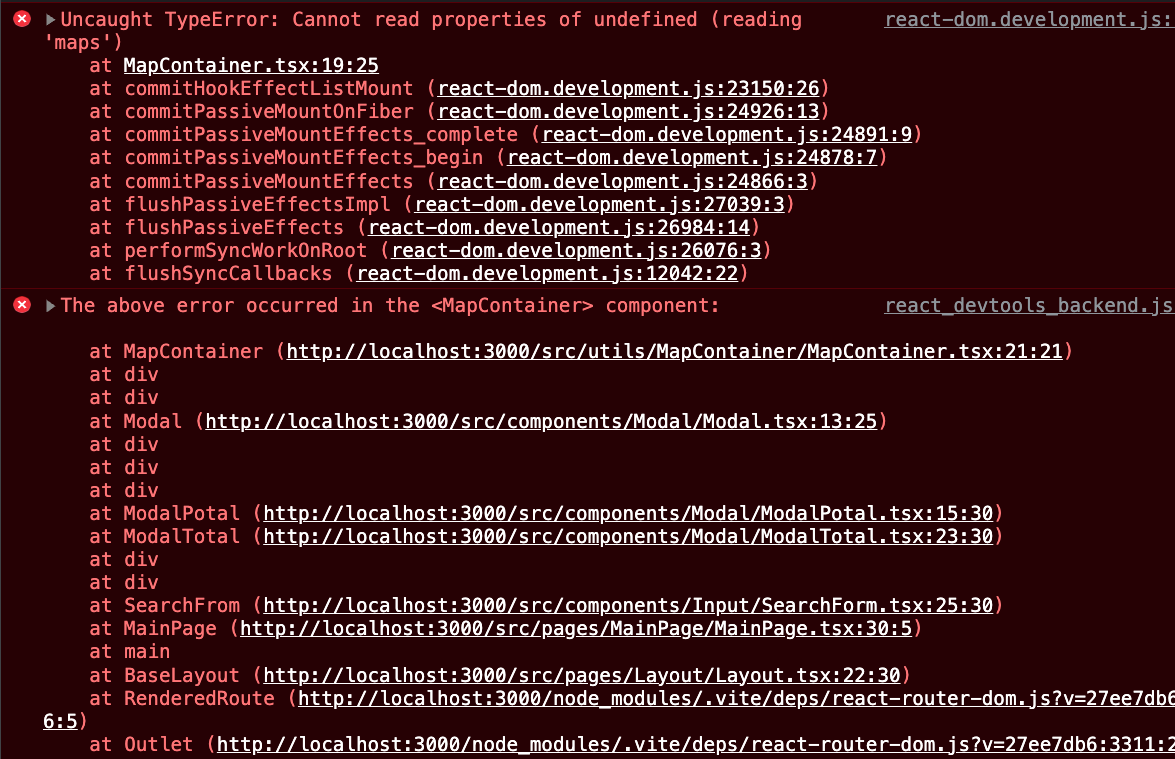
에러는 현재 카카오 map api를 불러오는 과정에서 문제가 생긴것같습니다.
// MapContainer.tsx
/* eslint-disable react-hooks/exhaustive-deps */
import { useEffect } from 'react';
import { useRecoilValue } from 'recoil';
import { useSetRecoilState } from 'recoil';
import { mapState } from '@/@recoil/mapState';
import classes from './MapContainer.module.scss';
import { readingMap } from '@/@recoil/readingMap';
import { addressState } from '@/@recoil/addressState';
export const MapContainer = () => {
const kakao = window['kakao'];
const address = useRecoilValue(addressState);
const setMapLocation = useSetRecoilState(mapState);
const mapData = useRecoilValue(readingMap);
useEffect(() => {
const mapContainer = document.getElementById('map'); // 지도를 표시할 div
const mapOption = {
center: new kakao.maps.LatLng(mapData[0], mapData[1]), // 지도의 중심좌표
level: 3, // 지도의 확대 레벨
};
// 지도를 생성합니다
const map = new kakao.maps.Map(mapContainer, mapOption);
// 마커가 표시될 위치입니다
const markerPosition = new kakao.maps.LatLng(mapData[0], mapData[1]);
// 마커를 생성합니다
const Firstmarker = new kakao.maps.Marker({
position: markerPosition,
});
// 마커가 지도 위에 표시되도록 설정합니다
Firstmarker.setMap(map);
}, [address, setMapLocation, mapData]);
useEffect(() => {
const mapContainer = document.getElementById('map'); // 지도를 표시할 div
const mapOption = {
center: new kakao.maps.LatLng(mapData[0], mapData[1]), // 지도의 중심좌표
level: 3, // 지도의 확대 레벨
};
// 주소-좌표 변환 객체를 생성합니다
const geocoder = new kakao.maps.services.Geocoder();
const map = new kakao.maps.Map(mapContainer, mapOption);
// 주소로 좌표를 검색합니다
geocoder.addressSearch(`${address}`, function (result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
const coords = new kakao.maps.LatLng(result[0].y, result[0].x);
setMapLocation([coords['Ma'], coords['La']]);
kakao.maps.event.addListener(map, 'click', function (mouseEvent) {
// 클릭한 위도, 경도 정보를 가져옵니다
const latlng = mouseEvent.latLng;
// 마커 위치를 클릭한 위치로 옮깁니다
marker.setPosition(latlng);
let message = '클릭한 위치의 위도는 ' + latlng.getLat() + ' 이고, ';
message += '경도는 ' + latlng.getLng() + ' 입니다';
console.log(message);
setMapLocation([latlng.getLat(), latlng.getLng()]);
});
// 결과값으로 받은 위치를 마커로 표시합니다
const marker = new kakao.maps.Marker({
map: map,
position: coords,
});
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
marker.setMap(map);
}
});
}, [address]);
return (
<div className={classes['mapContainer']}>
<div id="map" className={classes['map']}></div>
</div>
);
};MapContainer.tsx 파일을 보시면 const kakao = window['kakao'];를 한 다음
const mapOption = {
center: new kakao.maps.LatLng(mapData[0], mapData[1])
}
여기에 kakao.maps의 이 maps부분에서 에러가 계속나는것 같습니다.

🧐 해결
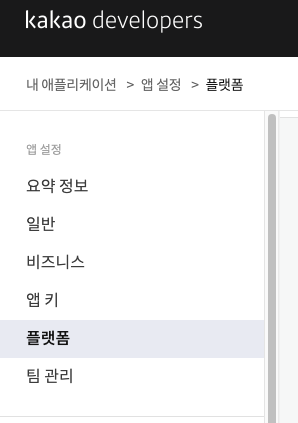
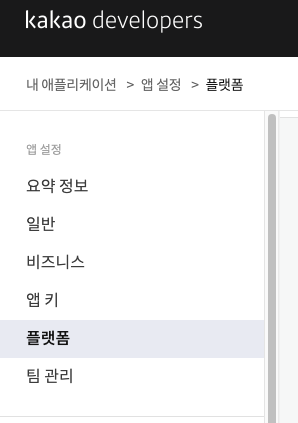
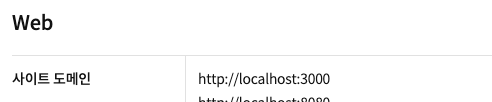
카카오 지도 API 홈페이지에 가서


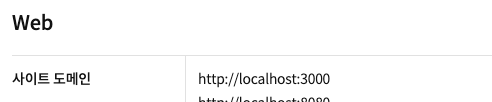
Web > 사이트 도메인 에 자신의 로컬호스트를 추가하지 않아서 생긴 오류였습니다.
'⛔️ 오류' 카테고리의 다른 글
| vite 로 빌드시 svg이미지가 깨지는 이슈 발생 (0) | 2023.03.28 |
|---|---|
| node.js의 version이 맞지않아 발생한 오류 (0) | 2023.03.16 |
| TypeScript Generic 오류 (0) | 2023.03.16 |
| Webpack 에서 CopyPlugin 설정 오류 (0) | 2023.03.16 |
| Unknown at rule @tailwind 경고 (0) | 2023.03.16 |
kakao map 연결할때 발생한 오류
에러는 현재 카카오 map api를 불러오는 과정에서 문제가 생긴것같습니다.
// MapContainer.tsx
/* eslint-disable react-hooks/exhaustive-deps */
import { useEffect } from 'react';
import { useRecoilValue } from 'recoil';
import { useSetRecoilState } from 'recoil';
import { mapState } from '@/@recoil/mapState';
import classes from './MapContainer.module.scss';
import { readingMap } from '@/@recoil/readingMap';
import { addressState } from '@/@recoil/addressState';
export const MapContainer = () => {
const kakao = window['kakao'];
const address = useRecoilValue(addressState);
const setMapLocation = useSetRecoilState(mapState);
const mapData = useRecoilValue(readingMap);
useEffect(() => {
const mapContainer = document.getElementById('map'); // 지도를 표시할 div
const mapOption = {
center: new kakao.maps.LatLng(mapData[0], mapData[1]), // 지도의 중심좌표
level: 3, // 지도의 확대 레벨
};
// 지도를 생성합니다
const map = new kakao.maps.Map(mapContainer, mapOption);
// 마커가 표시될 위치입니다
const markerPosition = new kakao.maps.LatLng(mapData[0], mapData[1]);
// 마커를 생성합니다
const Firstmarker = new kakao.maps.Marker({
position: markerPosition,
});
// 마커가 지도 위에 표시되도록 설정합니다
Firstmarker.setMap(map);
}, [address, setMapLocation, mapData]);
useEffect(() => {
const mapContainer = document.getElementById('map'); // 지도를 표시할 div
const mapOption = {
center: new kakao.maps.LatLng(mapData[0], mapData[1]), // 지도의 중심좌표
level: 3, // 지도의 확대 레벨
};
// 주소-좌표 변환 객체를 생성합니다
const geocoder = new kakao.maps.services.Geocoder();
const map = new kakao.maps.Map(mapContainer, mapOption);
// 주소로 좌표를 검색합니다
geocoder.addressSearch(`${address}`, function (result, status) {
// 정상적으로 검색이 완료됐으면
if (status === kakao.maps.services.Status.OK) {
const coords = new kakao.maps.LatLng(result[0].y, result[0].x);
setMapLocation([coords['Ma'], coords['La']]);
kakao.maps.event.addListener(map, 'click', function (mouseEvent) {
// 클릭한 위도, 경도 정보를 가져옵니다
const latlng = mouseEvent.latLng;
// 마커 위치를 클릭한 위치로 옮깁니다
marker.setPosition(latlng);
let message = '클릭한 위치의 위도는 ' + latlng.getLat() + ' 이고, ';
message += '경도는 ' + latlng.getLng() + ' 입니다';
console.log(message);
setMapLocation([latlng.getLat(), latlng.getLng()]);
});
// 결과값으로 받은 위치를 마커로 표시합니다
const marker = new kakao.maps.Marker({
map: map,
position: coords,
});
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
marker.setMap(map);
}
});
}, [address]);
return (
<div className={classes['mapContainer']}>
<div id="map" className={classes['map']}></div>
</div>
);
};MapContainer.tsx 파일을 보시면 const kakao = window['kakao'];를 한 다음
const mapOption = {
center: new kakao.maps.LatLng(mapData[0], mapData[1])
}
여기에 kakao.maps의 이 maps부분에서 에러가 계속나는것 같습니다.

🧐 해결
카카오 지도 API 홈페이지에 가서


Web > 사이트 도메인 에 자신의 로컬호스트를 추가하지 않아서 생긴 오류였습니다.
'⛔️ 오류' 카테고리의 다른 글
| vite 로 빌드시 svg이미지가 깨지는 이슈 발생 (0) | 2023.03.28 |
|---|---|
| node.js의 version이 맞지않아 발생한 오류 (0) | 2023.03.16 |
| TypeScript Generic 오류 (0) | 2023.03.16 |
| Webpack 에서 CopyPlugin 설정 오류 (0) | 2023.03.16 |
| Unknown at rule @tailwind 경고 (0) | 2023.03.16 |
