📌 SEO란 무엇인가?
검색 엔진 최적화(SEO: Search Engine Optimization)는 검색엔진이 웹 페이지의 자료를 수집하거나 순위를 방식에 맞게 웹페이지를 구성하여, 검색결과를 상위에 나올 수 있게 하는 행위.
🚀 검색엔진 최적화를 위한 작업
1. 메타 태그(Meta Tag)

<title> 태그
메타 태그는 웹페이지를 검색 엔진에 검색 했을 때 노출되는 제목으로 이해할 수 있습니다. 메타 태그는 단순히 검색 결과에만 노출되는 것이 아니라, 브라우저 탭 상에도 노출 되므로 중요도가 높습니다. 메타 태그가 적용된 모습은 브라우저 내의 개발자 도구를 통해 확인할 수 있고, <title> 요소로 정의됩니다.
<description> 태그
Meta Description 이라고도 부르는데, 해당 웹페이지의 설명을 요약한 한 두 줄의 문장을 뜻합니다. 대부분의 유저는 Meta Description을 보고 해당 웹페이지에 자신이 찾고 있던 정보가 담겨있는지 아닌지를 판단합니다. 따라서 읽는 입장에서 최대한 잘 읽히는 문장으로 작성하는 것이 좋습니다. 또한 되도록 페이지 별 메타 디스크립션은 반복적 이지 않은, 다른 내용의 키워드로 작성되는 편이 좋습니다.
<meta name="description" content="웹 페이지에 대한 간단한 설명입니다.">

<robots> 태그
이때 ‘로봇 태그의 속성을 어떻게 정의하느냐’에 따라, 이 검색 로봇이 웹페이지를 크롤링하고 색인할 수 있는 권한을 받거나 받지 못할 수 있습니다.
- index: 해당 페이지를 색인화합니다. (기본값)
- noindex: 해당 페이지를 색인화하지 않습니다.
- follow: 해당 페이지에서 링크된 다른 페이지를 따라가 크롤링합니다. (기본값)
- nofollow: 해당 페이지에서 링크된 다른 페이지를 따라가지 않습니다.
- noarchive: 해당 페이지를 웹 아카이브에 보관하지 않습니다.
- noimageindex: 해당 페이지에 포함된 이미지를 색인화하지 않습니다.
- none: noindex, nofollow, noarchive, **noimageindex**의 조합입니다.
<meta name="robots" content="index, follow">
메타 태그 중 로봇 태그는 웹페이지 별 검색 로봇의 접근 여부를 설정할 때 활용할 수 있는 태그입니다. 일반적으로 각 검색 엔진에는 웹페이지를 크롤링 하는 검색로봇이 있습니다. 여기서 크롤링의 의미는, 검색 로봇들이 내 웹페이지를 돌아다니며 데이터를 수집하는 행위를 뜻합니다. 일반적으로 검색 결과에 노출되는 콘텐츠들은 크롤링 과정과 색인(indexing, 크롤링한 데이터를 기반으로 검색 결과에 표시될 수 있도록 하는 것)을 거칩니다.
<canonical> 태그
예를 들어 구글은 다른 URL을 가지고 있는 웹페이지가 같은 내용을 담고 있는 경우, 이를 어뷰징 행위로 보고 페널티를 부과합니다. 그렇게 페널티를 받으면 웹페이지의 색인이 불가능해지거나 저품질 콘텐츠로 평가받을 위험이 커집니다. 일반적으로는 앞과 같은 불상사를 방지하기 위해 캐노니컬 태그를 활용하게 됩니다.
캐노니컬 태그는 여러 URL을 가진 웹페이지가 있을 때, 해당 페이지의 대표 URL을 설정할 수 있는 태그 입니다. 한 페이지의 대표되는 URL을 지정 함으로써, 검색 로봇이 웹페이지를 크롤링 할 때 중복 URL로 인한 페널티가 적용되게 하지 않게끔 도와주는 역할을 합니다. 각 페이지 별 다른 정보를 담고 있는 경우에는 캐노니컬 태그를 적용하면 안 됩니다
2. 오픈 그래프(Open Graph) 태그

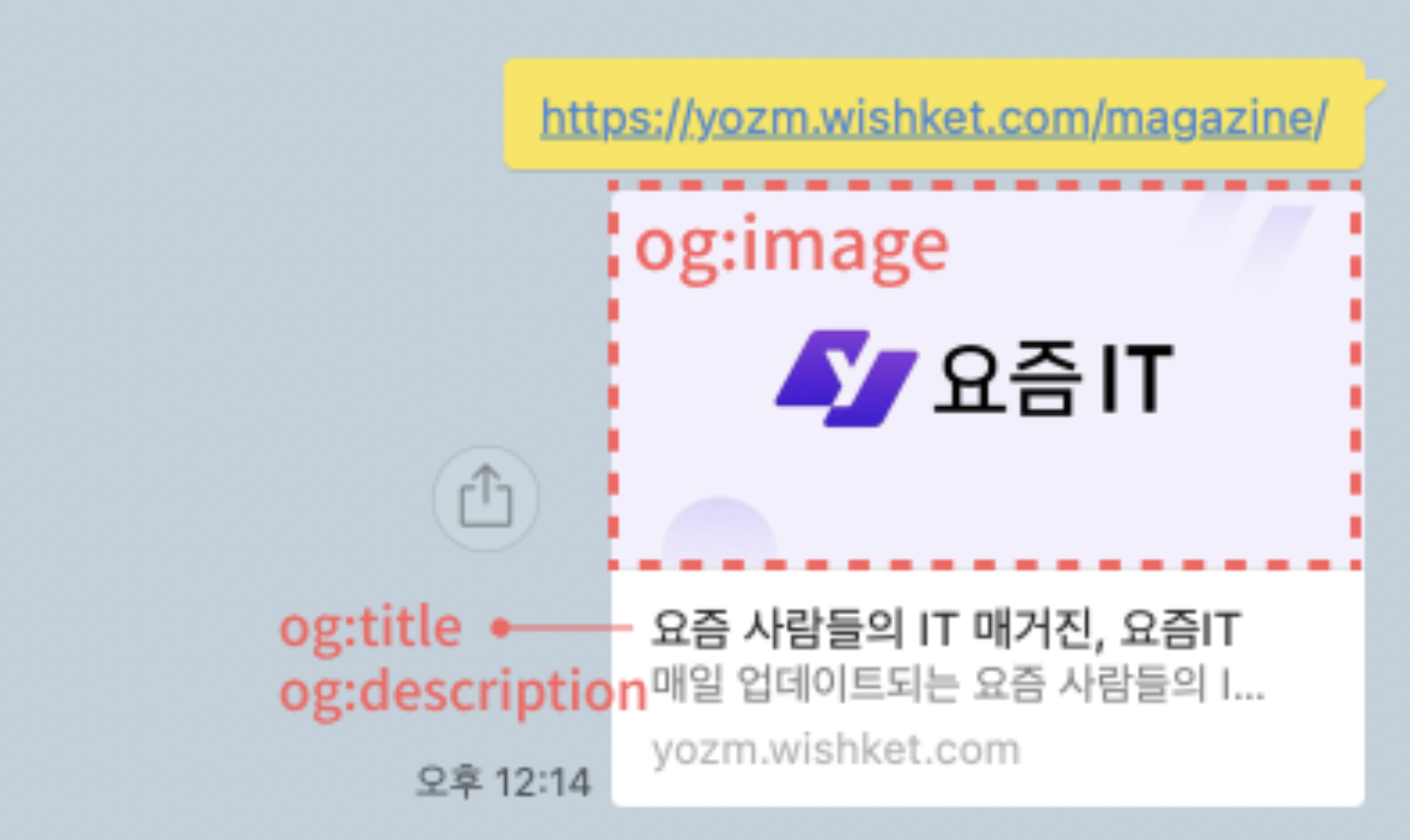
오픈 그래프 태그는 아래와 같이 사용될 수 있으며, HTML 코드상 og: 의 형태로 정의됩니다.
- og:title : 웹페이지 제목
- og:description : 웹페이지 상세 설명
- og:image : 웹페이지 카드에 나타나는 썸네일 (주로 권장되는 사이즈는 1200x630입니다.)
- og:type : 웹페이지 유형
- og:url : 웹페이지 주소
<meta property="og:title" content="웹페이지 제목">
<meta property="og:description" content="웹페이지 설명">
<meta property="og:image" content="이미지 URL">
<meta property="og:url" content="웹페이지 URL">
<meta property="og:type" content="website">
오픈 그래프 태그는 웹페이지의 링크가 카카오 톡이나 기타 SNS 에서 공유될 때 어떻게 노출 될지를 정의해 주는 역할을 합니다. 단순히 SNS 에 효과적으로 공유될 수 있게 하는 목적 뿐만 아니라, 검색엔진 최적화 과정에서 해당 웹페이지가 SNS 에서 얼마나 공유되고 있는지(혹은 얼마만큼의 트래픽이 일어나고 있는지) 판단하는 기준이 되어 검색 상위 노출을 위한 품질 평가에도 영향을 주기 때문에 중요한 역할을 한다고 볼 수 있습니다.
✅ 참고 사이트
검색엔진 최적화(SEO)란? | 요즘IT
웹 기반 서비스를 운영하다 보면, 단순히 서비스의 사용성 자체에만 치중하는 경우가 더러 생깁니다. 하지만 잘 살펴보면 유저 사용성만큼이나 집중해야 할 부분이 있습니다. 바로 SEO(Search Engine
yozm.wishket.com
'HTML & CSS' 카테고리의 다른 글
| meta 태그란? (0) | 2023.05.26 |
|---|---|
| DOCTYPE 이란? (0) | 2023.05.26 |
